GitHub小结
作为世界上目前最大的 【男性同性交友平台】 开源平台,现在的程序猿没有不知道的吧!
关于git的操作,推荐一个链接http://gitbook.liuhui998.com/,能帮助你尽快的掌握Git。
这里简单记录下一些我容易忘记的功能:
rebase (变基)
中文听起来很恶心。。。我是从sourceTree这个gitGUI程序的中文翻译里copy来的。
基本
git rebase用于把一个分支的修改合并到当前分支。
这个和merge很像。
|
|
都是把develop分支合并到当前分支。
区别如下:(图片来至推荐连接)
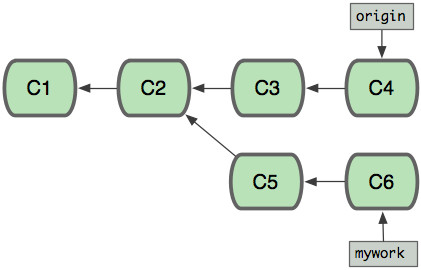
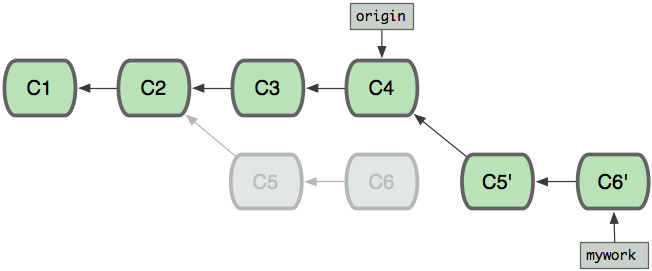
在原有的C1、C2 2个提交后,2个分支origin和mywork各提交了2次

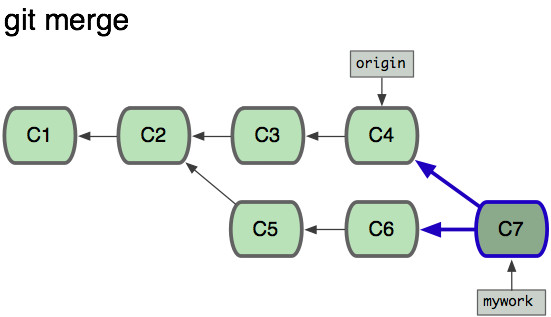
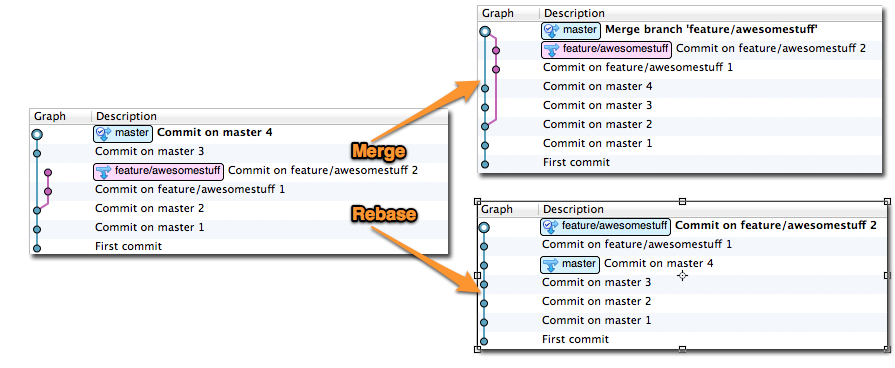
这里通过merge commit提交会变成这样:

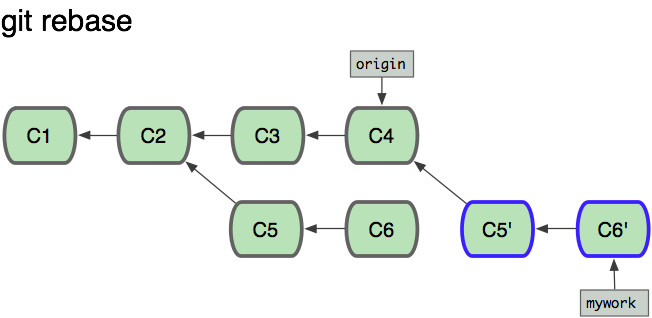
而通过rebase提交则会变成这样:

这些命令会把你的”mywork”分支里的每个提交(commit)取消掉,并且把它们临时保存为补丁(patch)(这些补丁放到”.git/rebase”目录中),然后把”mywork”分支更新到最新的”origin”分支,最后把保存的这些补丁应用到”mywork”分支上。当’mywork’分支更新之后,它会指向这些新创建的提交(commit),而那些老的提交会被丢弃。 如果运行垃圾收集命令(pruning garbage collection), 这些被丢弃的提交就会删除。变成这样:

在Gitlog上观察的话会是这样:

当我们使用Gitlog来参看commit时,其commit的顺序也有所不同。
假设C3提交于9:00AM,C5提交于10:00AM,C4提交于11:00AM,C6提交于12:00AM,
对于使用git merge来合并所看到的commit的顺序(从新到旧)是:C7 ,C6,C4,C5,C3,C2,C1
对于使用git rebase来合并所看到的commit的顺序(从新到旧)是:C7 ,C6‘,C5’,C4,C3,C2,C1
因为C6’提交只是C6提交的克隆,C5’提交只是C5提交的克隆,
从用户的角度看使用git rebase来合并后所看到的commit的顺序(从新到旧)是:C7 ,C6,C5,C4,C3,C2,C1
在发生冲突时:
在rebase的过程中,也许会出现冲突。 在这种情况,git会停止rebase并会让你去解决冲突;在解决完冲突后,用git-add命令去更新这些内容的索引, 然后你无需执行git-commit,只要执行:git rebase --continue就能继续应用(apply)余下的补丁。
在任何时候,你可以用git rebase --abort来阻止rebase的行动,并且”mywork”分支会回到rebase开始前的状态。
结论:
- 使用
merge命令合并分支,解决完冲突,执行git add和git commit -m 'XXXX'。这个时候会产生一个commit。 - 使用
rebase命令合并分支,解决完冲突,执行git add和git rebase --continue,不会产生额外的commit。这样的好处是‘干净’,分支上不会有无意义的解决分支的commit。 - merge显性的处理冲突,rebase隐性的处理冲突。
补充:fork后clone下来的项目如何保持与原项目同步?
当我们在github上fork出一个项目后,如果原有的项目更新了,怎样保持我们fork出来的项目和原有项目保持同步呢并提交我们的代码更新呢?
在Fork的代码库中添加上游代码库的remote源,该操作只需操作一次即可:(P.S. 其中# upstream 表示上游代码库名, 可以任意。)
1git remote add upstream <原作者项目的URL>将本地的修改提交commit
将远程分支同步到本地
1git fetch upstream检查本地代码变更
1git checkout master合并
123git merge upstream/master或者git rebase upstream/master