React中的Context
写在前面的话
Context是react@0.14以后发布的一个先进易变特性,它的API很可能会在未来的版本里改动。context有点儿像全局变量,使用它会使代码不够清晰。
我是正文
首先,既然有可能变动,那么为什么还要用context?context有什么用?
好吧,其实context主要用在react组件间内部传递props用。那直接用props传递不是更好?问题就在这里,假设我们的应用页面很复杂,用到了多个组件,并且组件之间多层级嵌套,那么通过props一层层的传递当然没有问题,只是太过麻烦了,这个时候context的优势就体现出来了。
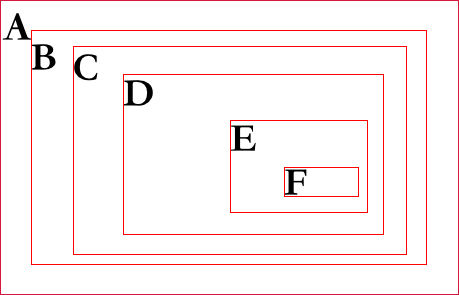
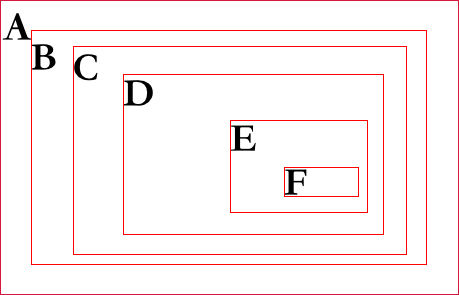
假如我们有下面这样的组件结构

F组件要获取A组件中的设置信息怎么办?肯定不能一层层的写props传递啊,程序猿都很懒的好伐~
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
| var A = React.createClass({ childContextTypes: { setting: React.PropTypes.object.isRequired }, getChildContext: function() { return {setting: this.state.setting}; }, render: function() { return <div>{this.props.children}</div>; } }); B... C... D... E... */ var F = React.createClass({ contextTypes: { setting: React.PropTypes.object.isRequired }, render: function() { return ( <div>{this.context.setting.info}</div> ); } });
|
是不是很简单?只要在外层定义一个getChildContext方法,在父层和里层分别制定contextTypes就可以直接在里层用this.context访问了。
另外官方文档上说,context也可以在生命周期里引用
1 2 3 4 5
| constructor(props, context) componentWillReceiveProps(nextProps, nextContext) shouldComponentUpdate(nextProps, nextState, nextContext) componentWillUpdate(nextProps, nextState, nextContext) componentDidUpdate(prevProps, prevState, prevContext)
|